Internet communication
- http
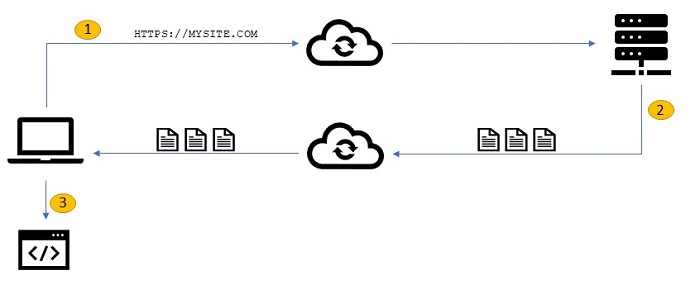
When working with web it is useful to know a bit more about what happens when a request is made (which happens for example when you enter a url in the browser). At the absolute highest level the process is:
- send a request through the internet;
- get a response from the webserver;
- in case of a webpage: render the files in the browser.

Request
It all starts with a HTTP request which pretty much means that a request is made to communicate using the Hypertext Transfer Protocol (HTTP). This is a TCP/IP based protocol used to exchange all kinds of information like document, images, audio, etc. Given that a request is stateless all the information that needs to be exchanged has to be sent along with the request.
Internet
The request is sent over the internet. The internet in essence is a large collection of networks that connect clients to servers. With the help of routers we find our way through all the networks to the server that has the information we want. But how do we know what server to look for? The answer is simple, we look for the server with a specific Internet Protocol Address (IP) like 192.102.1.1. The IP is part of the request. As is the IP of the client who sent the request.
Response
The server we connect with will sent back the requested information (if present), which finds it's way back through the internet to the requesting client's IP. In case of a webpage request the received files will be rendered by the browser to a webpage (with markup, styling, images, etc.).
Although this article doesn't aim to explain all details, this high overview gives a limited amount of insight in the underlying mechanics. So in subarticles I try to break it down a level deeper and describe the main parts of the request/response cycle:
- Server setup
- Determining the IP of the server (DNS)
- Creating a secure connection with the server (TCP/TLS)
- Caching, HTTP headers and HTTP statuscodes
- Rendering the webpage
